The importance of information architecture
Information architecture refers to the structural design of information in a given environment. Or, as I like to think of it, a representation of the “desire path” for a subset of knowledge. It’s a practice that can easily be used in the creation and maintenance of help centers.
A desire path is an unplanned trail naturally created by human or animal traffic through an environment. Generally, a desire path denotes the shortest, easiest, or most manageable way through a space.
I like to draw upon this idea when understanding the information architecture of a help center. How can I take the most pleasant, the easiest, the inverted pyramid of a topic and guide the reader through their experience to their desired outcome?
Using information architecture to create help centers
I start every technical writing job by creating an information map of the existing content. Using this map like a puzzle, I try to flatten the architecture of the site wherever possible.
A note on search. Most people will agree that when a reader reaches a help center, they will use the search to find the answer to the question that brought them there. I agree that this is often true; however, unless the site has been built with search in mind, through indexing and keywords and properly formatted titles, the search results may not always provide the reader’s answer. In addition, when a reader makes that first click, it’s important to use the architecture of a help center to continue to guide them on their journey through the knowledge.
A flat help center provides visibility and reduces cognitive load as a reader moves through the pages—or, along the desired path.
Example of flattening
My largest experience with this practice was an existing 600+ page help center that was up to 6 layers deep in places. (Keep in mind that at the time, this help center was also not formatted for search optimization, SEO, or had accessible TOCs.)
October 2022
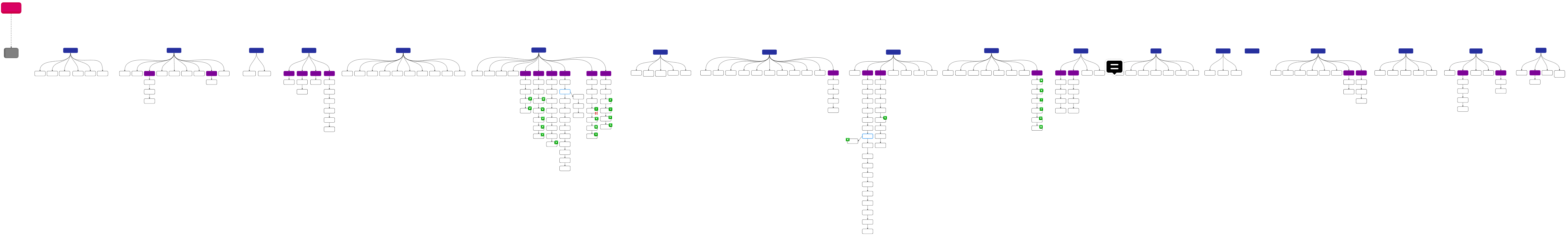
The following image has been redacted for titles, but demonstrates the breadth and depth of the original layout.

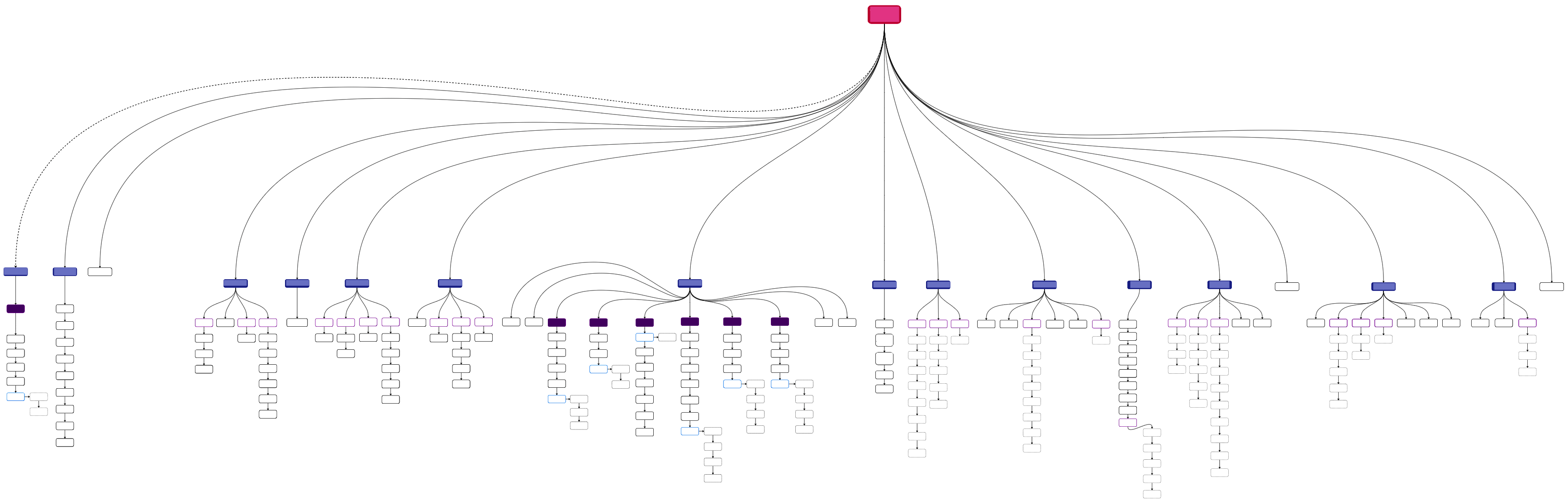
April 2023
Relying on the left TOC to guide the user through high-level overview and introduction pieces allows them to view all the major points of reference. Finding an answer is now no longer 6 click away.
This type of layout also makes the technical writing and content maintenance and planning much more accessible. Seeing the content in an open way provides an opportunity to archive old content, incorporate duplicated explanations into a single source of truth, and plan for future feature development.